
2024년 10월 28일 ( Monday )
───────────⚪──────
◄◄⠀▐▐⠀►► 𝟸:𝟷𝟾 / 𝟹:𝟻𝟼⠀───○ 🔊
[개인]
🩶강의 듣기
🩶 퀘스트 진행하기
🩶 TIL 작성 및 제출하기
[팀플]
🩶 새로운 팀명 정하기
🩶 약속정하기
🩶 저녁 팀 스크럼(회고)
파운데이션
- 피그마를 통해 만들고자 하는 건 UI임
- UI는 버튼, 체크박스나 라디오, 탭 등 우리가 화면에서 볼 수 있는 모든 요소들을 뜻함
- UI는 기초 재료인 파운데이션과, 이 파운데이션을 조합해 만드는 컴포넌트로 나눌 수 있음
- 버튼이라는 컴포넌트를 만들기 위해서는 파운데이션부터➜모든 컴포넌트들은 파운데이션 요소를 조합해서 만들 수 있음
- 구성
- 색상(Color)
- 서체(Font, Typography)
- 간격, 여백(Spacing, Gap)
- 곡률(Radius)
- 그리드(Grid)
- 고도(Elevation)
- 아이콘(Icon)
컬러 스타일
- RGB와 Hex Code
- 디스플레이는 빛의 3원색으로 구현
- 빛의 3원색➡️ 빨, 초, 파⬌ 색의 3원색 : 마젠타, 옐로, 사이안
- 모일 수록 밝아짐 (흰) ➡️ 빛: 더해가며 가산혼합 ⬌ 색: 섞일 수록 탁해짐 ➜ 섞어서 감산혼합


- 빨강, 초록, 파랑 앞 글자를 따서 RGB / 256가지의 값으로 표현 (0~255)

- 각각의 숫자를 컴퓨터는 16진수(Hexadecimal)로 변환해서 읽음

- 이 16진수 값이 우리가 흔히 아는 헥스코드( Hex Code )라고 함

2. 컬러 프로파일(Color Profile)
- 빛의 색상에는 절대적 기준이 없음 그래서 디스플레이는 색상을 자기만의 기준으로 해석함
- 디스플레이가 코드를 해석할 때 사용하는 색 기준표를 컬러 프로파일(Color Profile)라고 함 ➜ 컬러풀이라고 하기도 함
- 컬러 프로파일은 전세계적으로 사용할 수 있어야해서 공신력이 있는 기관이안 기업에서 만들어서 배포함
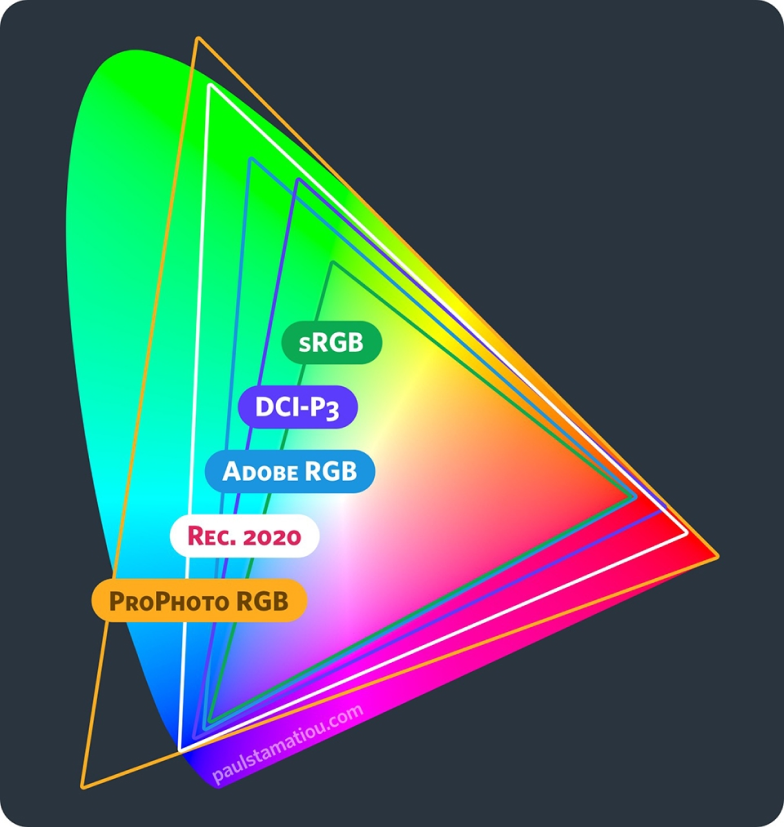
- 대표적인 예로 Adobe RGB나 sRGB, Display P3 등이 있음
- 컬러 프로파일마다 더 잘 보여주는 색상이 다름
- 디스플레이 자체 뿐만 아니라, 프로그램 자체에도 컬러 프로파일이 조금씩 달라짐

3. 컬러 스타일의 개념

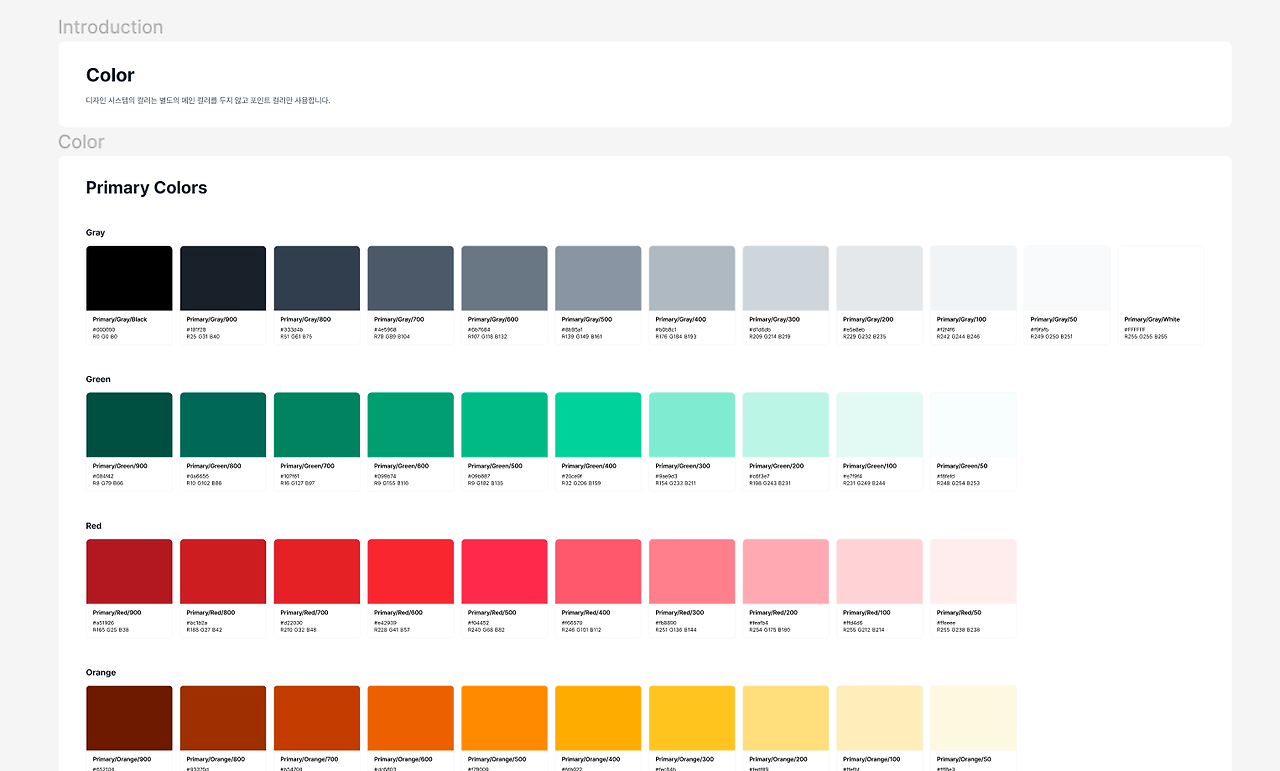
- 컬러 스타일은 디자인 시스템에서 사용할 색상을 모아두는 팔레트
- 사용할 색상을 모아둘 때는, 명도 차이의 규칙을 만들어서 가져옴
- 색상을 아무렇게나 사용하는 것이 아니라, 사용할 색상들을 미리 정해둠
- 디자인 시스템은 규칙이 매우 중요!!
- 기본적으로 2~3가지 색상으로 만듦
- 2~3가지 정한 색상을 가지고 명도를 총 10단계로 나눔
- 기본으로 사용할 흰색부터 검정까지 총 10단계로 나눔
- 포인트 컬러 10%, 세컨더리 컬러 30%, 배경색 60% 사용이 가장 좋음
4. 폰트 스타일
- 폰트 스타일의 개념: 디자인 시스템에서 사용할 폰트를 모아둔 목록 (다른말로 폰트 스케일이라고 함)
- 일정한 규칙에 따라 정렬된 하나의 세트
- 구성
- 패밀리(Family)
- 굵기(=무게감, Weight)
- 크기(Size)
- 행간(Line-height)
- 자간(Letter-spacing)
😆새로 알게 된 사실!
랜딩페이지의 개념을 잘 몰랐는데 팀원분께서 열심히 알려주셔서 알게 되었습니다!
랜딩페이지는 하나의 목푤르 달성하기 위해 만들어진 웹페이지입니다. 그래서 랜딩페이지는 광고 성향이 큽니다.
랜딩 페이지 예시를 들면 방문자에게 제품 연결시키는 페이지, 무료 체험판 제공하는 페이지, 블로그 게시물을 통한 잠재 고객 확보 페이지, 뉴스레터 구독자 확보 페이지, 행사 등록 유도 페이지, 멤버십 서비스 제공 페이지 등이 있습니다.
- 랜딩 페이지 구조
- 헤드라인
- 깔끔한 디자인
- CTA(콜-투-액션)
- 랜딩페이지 만들 때 효과적인 방법
- 내비게이션 최소화
- 가독성 극대화
- 명료한 CTA
- 중요한 콘텐츠는 상당에 배치
- 모바일 친화적인 랜딩 페이지: 모든 기기에서 제대로 보이지는 지 확인 필수
- 랜딩페이지와 홈페이지의 차이점: 홈페이지는 여러 요소가 있는 반면, 랜딩페이지는 단일 마케팅 혹인 상품 판매 목적으로 CTA를 유도하는데 더 적합함
다른 하나는 RGB를 HEX로 변환하는 법입니다!
HEX값 6자리를 총 3등분으로 나뉘어 앞의 2자리는 RED, 중간 2자리는 GREEN, 뒤의 2자리는 BIUE 영역으로 표기합니다.
0에 가까워질수록 해당 색이 없어지고, F에 가까워질 수록 해당 색이 늘어난다고 합니다.
#000000이 세 가지 색 모두 없기 때문에 어둠의 색인 검정색인거고 반대로 #FFFFFF은 세 가지 색이 모두 있기 때문에 흰 색이 됩니다.
💭내일 계획
🤍강의 듣기
🤍디자인 카타 진행하기
🤍 TIL 작성 및 제출하기
'스파르타_내일배움캠프 > 일지' 카테고리의 다른 글
| [02주_2024_10_31] 강의 복습하기 (3) | 2024.10.31 |
|---|---|
| [02주_2024_10_30] UI 차이점 & 프로토타입 (3) | 2024.10.30 |
| [02주_2024_10_29] 랜딩페이지 & 버튼 (5) | 2024.10.29 |
| [01주_2024_10_24] 피그마 기초 1 (0) | 2024.10.24 |
| [01주차_2024_10_23] 캠프 시작 + 팀 배정 (0) | 2024.10.23 |




