
2024년 10월 31일 ( Thursday )
───────────⚪──────
◄◄⠀▐▐⠀►► 𝟸:𝟷𝟾 / 𝟹:𝟻𝟼⠀───○ 🔊
[개인]
🩶디자인 카타 진행하기
🩶 강의듣기 및 과제
🩶 강의복습하기
🩶 TIL 작성 및 제출하기
[팀플]
🩶 저녁 팀 스크럼(회고)
🩶 팀원들 TIL 댓글달기
디자이너
- 일반적으로 예쁘게 만드는 게 디자인이지만 실무에서는 예쁘게 만드는 사람이 아닌 사용자의 불편함을 해결해 주려는 사람
프레임과 그룹
- 프레임은 개발에 필요한 속성을 적용할 수 있음 ➜ 실제 개발에 들어가는 코드 블록이기 때문
- 그룹은 개발에 필요한 속성이 적용되지 않음
레이어와 정렬
- 레이어 패널에서 더 위에 있는 건 더 앞에 있다는 뜻 ➜ Z값이 높다/ 나한테 더 가깝다
- 어러개를 선택하고 정렬하면 더 가까운 곳 기준으로 정렬이 됨
오토레이아웃
- 레이어를 쌓고, 프레임을 배치하고 정렬하는 파그마의 핵심기능
- 프레임을 배치하고 정렬해 레이어를 코드블록처럼 쌓는 핵심 레이아웃 기능
- 레이아웃을 자동으로 조정할 수 있는 기능
- 코드블럭: 피그마에선 프레임으로 만듦 / 컨테이너
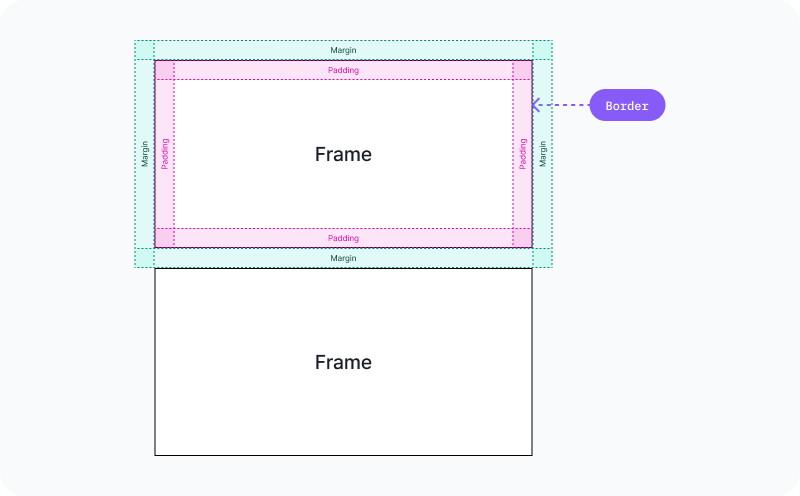
- UI의 크기는 개체의 크기 + 패딩 임
- 구성 요소
- 패딩(Padding): 코드 블록 안에 있는 개체와 함께 실제 블록의 사이즈가 되는 내부 여백
- 보더(Border): 코드 블록 내부 공간 바로 바깥의 가장자리. 실제 코드 블록의 테두리
- 마진(Margin) : 코드 블록 바깥의 여백이자 다른 코드 블록과의 간격
- 구성 요소

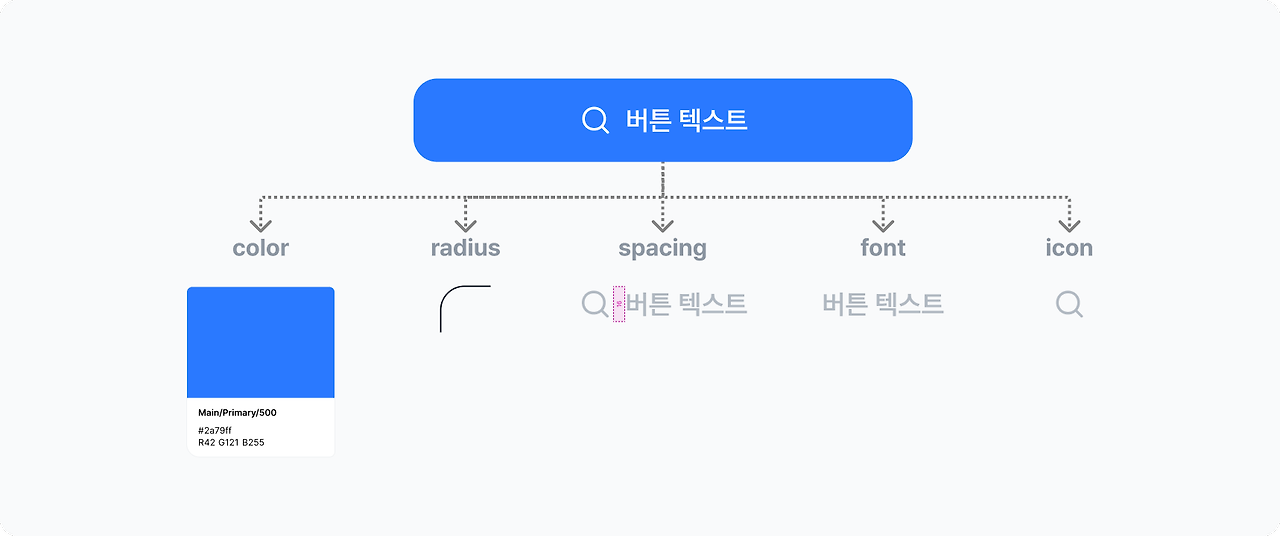
파운데이션
- 디자인 시스템을 이루는 기존 재료
- 컴포넌트를 만들기 위해 사용하는 공동재료
- 구성요소
- 색상(Color)
- 서체(Font, Typography)
- 아이콘(Icon)
- 레이아웃(Layout)
- 간격, 여백(Spacing, Gap)
- 곡률(Radius)
- 그리드(Grid)
- 고도(Elevation)
- 구성요소
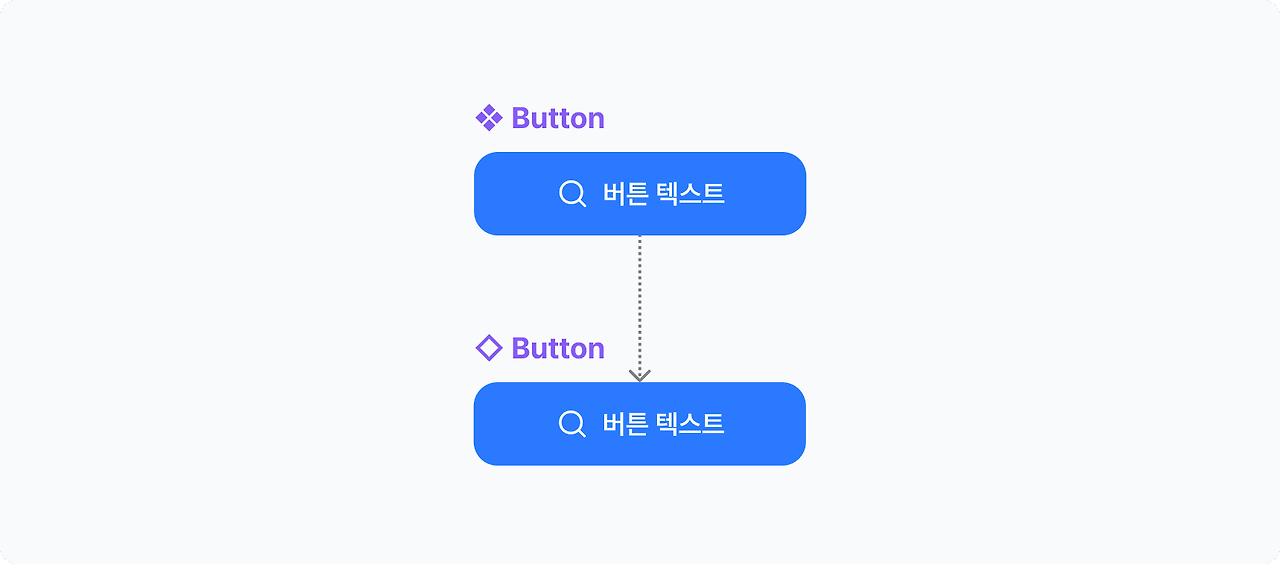
베리언츠와 프로퍼티
- 하나의 컴포넌트를 만들어서 최대한 많은 디자인을 내가 더 효율적으로 하기 위해 배리언츠와 프로퍼티를 사용함
- 베리언츠는 변종 (Very는 번화와 관련된 표현) / 컴포넌트의 가상의 상태를 만들 때 사용 (의사상태, 수도 State)
- 프로퍼티는 속성 / 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소를 변경할 때 사용
- 베리언츠, 프로퍼티 둘 다 디자인이 바뀌는 건 동일
- 컴포넌트의 적용된 파운데이션 속성이 변하면 베리언츠 / 파운데이션 속성이 변하지 않으면 프로퍼티
컬러 스타일
- 디자인 시스템에서 사용할 색상을 모아두는 팔레트
- 색상이 어두워지고 밝아지는 규칙을 만듦 (10씩 -하거나 +해서 10단계로)
- 기본적으로 2~3가지 색상으로 만듦 ➜ 포인트(엑센트) 컬러 - 10%, 세컨더리 컬러 - 30%, 메인(배경)컬러 - 60%
- 컬러 팔레트를 만들 때 예시로 그레이 팔레트를 만든다한다면 이름을 가장 어두운 색상을 Gray/900이라고 하고 100씩 줄여서 이름을 붙임 100다음 0이 아닌 Gray/50로 작성
- Gray/900식으로 작성하는 이유: 피그마는 /를 그룹으로 인식라여 그룹이름/개별이름으로 작성하면 그룹으로 묶임
폰트 스타일
- 디자인 시스템에서 사용할 폰트를 모아둔 목록 ➜ 폰트 스케일
- 일정한 규칙에 따라 정렬된 하나에 세트를 뜻함
- 구성요소
- 패밀리(Family) : 폰트의 종류 (폰트 이름)
- 굵기(=무게감, Weight): Thin, Light, Regular 등
- 크기(Size): 일반적으로 16PX(웹 사이트 기본 사이즈)부터 시작, 2PX씩 줄이거나 늘어남 - 20PX(제목에 사용됨)은 4PX씩 / 10PX 미만으로 사용하지 않는 걸 권장
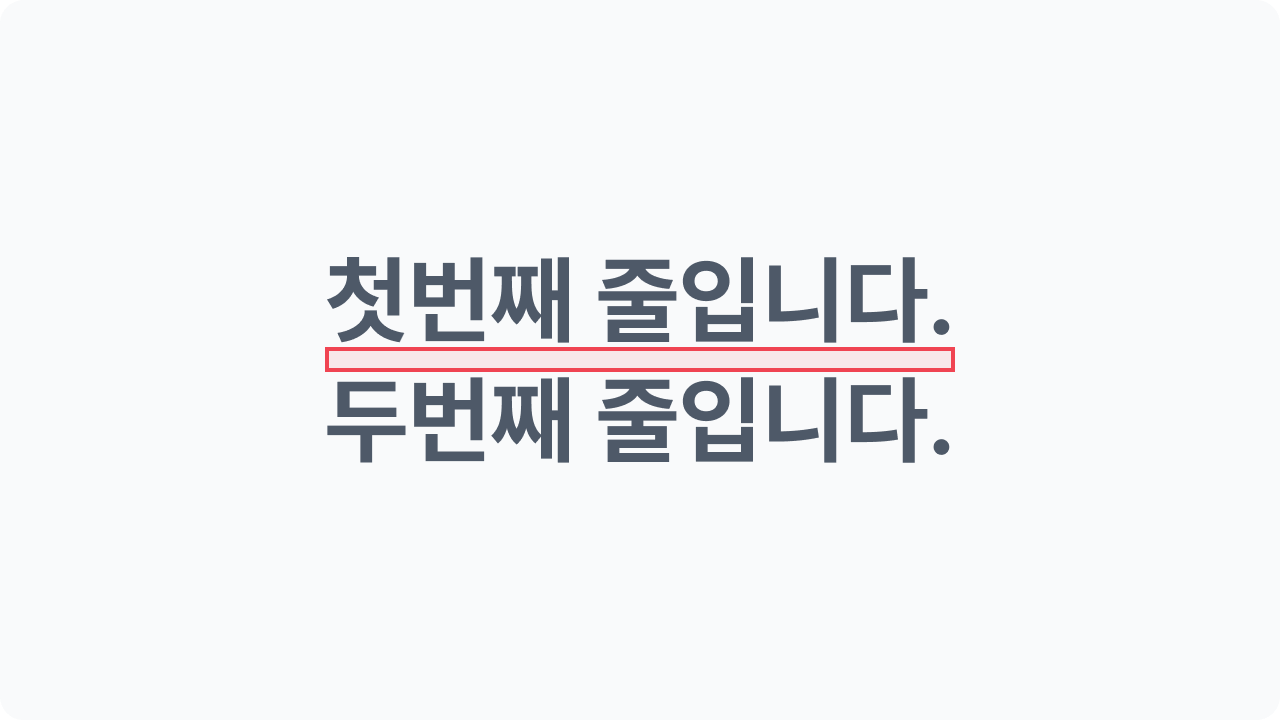
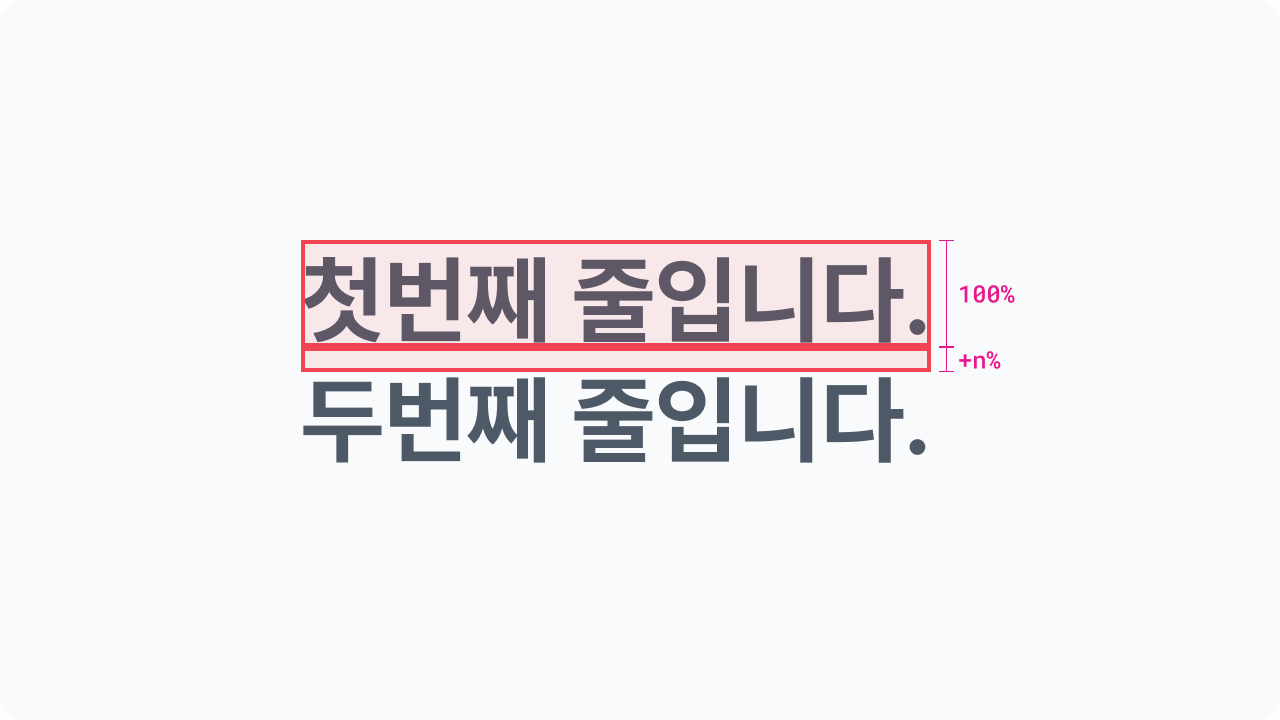
- 행간(Line-height): 글자의 줄 사이의 간격

글자의 줄 사이의 간격 예시 이미지 
글자의 크기와 그 사이 간격을 합친 값 
절대적인 값은 없지만, 적당한 행간 값은 가독성에 큰 영향을 미침 - 자간(Letter-spacing): 글자와 글자 사이의 간격 (행간과 마찬가지로 상대단위와 고정 단위 모두 가능)
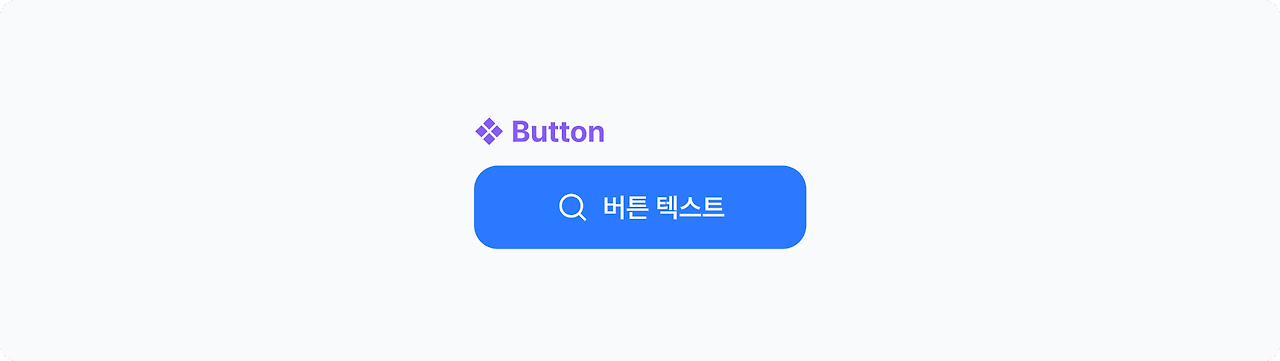
컴포넌트

- 어떤 것을 만들기 위한 재료, 구성품이라는 뜻
- 원자 요소(Atom)를 결합해서 만든 분자(Molecule) 단위의 구성 요소
- 디자인에서 컴포넌트는 파운데이션의 조합을 쌓고 쌓아 만들어지는 구성품
- 컴포넌트는 모양이 아니라 기능이 중요함
- 종류
- 액션 : 사용자가 중요한 행동을 수행할 때 사용해요.
- 인풋 : 사용자의 입력을 받을 때 사용해요.
- 인포메이션 : 사용자에게 서비스의 상태나 안내 사항을 전달할 때 사용해요.
- 컨테이너 : 컴포넌트 여러개가 결합되어 하나의 덩어리를 이루는 컴포넌트에요.
- 내비게이션 : 사용자가 페이지를 이동할 때 사용해요.
- 컨트롤 : 사용자가 설정이나 값을 수정할 때 사용해요.
컴포넌트와 인스턴
- 마스터 컴포넌트
- 마스터 컴포넌트는 피그마에서 쓸 수 있는 컴포넌트 기능의 핵심
- 반복적인 디자인을 빠르게 작업 가능 (복사된 디자인을 한번에 수정 가능)
- 특징
- 마스터 컴포넌트는 원본이여서 변하지 않음
- 복사본만 수정 가능 단 원본 건들이면 모두 변함
- 마스터 컴포넌트를 복제하면 마스터 컴포넌트의 복제본, 인스턴스가 생김

- 인스턴스
- 마스터 컴포넌트는 피그마에서 쓸 수 있는 컴포넌트 기능의 핵심
- 마스터 컴포넌트를 복사하면 인스턴스가 생김
- 컴포넌트의 속성을 그대로 이어 받음
- 마스터 컴포넌트와 인스턴스의 관계
- 컴포넌트를 수정하면 인스턴스에도 반영됨
- 인스턴스를 먼저 수행하면 컴포넌트를 수정해도 반영되지 않음
- 컴포넌트를 지우더라도 인스턴스는 남아 있음
- 연결을 해제하면 인스턴스는 컴포넌트와 분리되고, 일반적인 프레임으로 변경됨

과제 복습


🤗오늘 진행하며 기쁜 부분!
디자인카타를 1주차 랜딩페이지할 때 개념이 부족하여 찾아보다가 웹 사이트와 홈페이지, 웹 페이지 개념에 대해서 알게 되었는데 이번차 주는 웹페이지를 하여서 랜딩페이지보다는 쉽게 진행할 수 있었다.
캠프를 진행하면서 하루하루 TIL이라는 일지를 작성해야하는데 이번주는 내가 선정되었다 담당매니저님에게 들었다. 다른 사람들보다 늦게 캠프에 합류하게 되어 팀플하면서 디자인하는 것보다는 강의 위주로 진행되었서 TIL를 잘 쓰고 있는 건가 생각이 들었는데 우수 TIL로 선정되어 뿌듯하다 :)

🫠 오늘 진행하며 어려웠던 부분!
피그마 활용 강의를 완강하여 과제를 강의 도움 없이 혼자 다시 과제를 해보는데 기억하는 것도 있는데 까먹은 것도 있어서 좀 어려웠다. 복습이 중요한 이유를 다시 한번 알게 되는 계기였다.
😆새로 알게 된 사실!
- 포토샵 목업할 때 그림자까지 생각하고 작업하기 (그림자 넣을 생각 못했는데 그런 디테일까지 생각해야하는구나)
- 복습하면서 꼼꼼히 다시 보니 디자이너는 폰트 굵기를 이야기할 때 Thin, Light, Regular 이런 식으로 이야기하는 것을 더 선호하고, 개발자는 100, 200, 300 등 굵기에 할당된 숫자로 이야기하는 것을 더 선호하는 지 알게 됨
💭내일 계획
🤍 디자인 카타 진행하기
🤍강의 복습하기
🤍 TIL 작성 및 제출하기
'스파르타_내일배움캠프 > 일지' 카테고리의 다른 글
| [03주_2024_11_04] 개인 과제 (0) | 2024.11.04 |
|---|---|
| 2주차 WIL (24.10.28 ~ 24.11.01) (1) | 2024.11.01 |
| [02주_2024_10_30] UI 차이점 & 프로토타입 (3) | 2024.10.30 |
| [02주_2024_10_29] 랜딩페이지 & 버튼 (5) | 2024.10.29 |
| [02주_2024_10_28] 피그마 기초 2 (4) | 2024.10.28 |




